Facebook Login¶
This manual describes how to set up a Facebook Developer Account and to configure a new Facebook App with it, so that guests can authenticate and log in on the IACBOX by using their Facebook account.
Hint
- This module became free for all IACBOXes with valid Software Maintenance as of 1st december 2016.
- The login with Facebook Credentials is meant to be free, guests can not be charged.
- To setup a Facebook Login for your guests, you will need to create a Facebook Developer Account and configure a Facebook App with it.
- The Facebook login requires at least one valid ticket template, configured as 0€ (free).
- In case you use a custom certificate on your IACBOX, pay close attention to change all redirect URLs according to your custom hostname.
Developer Account¶
In order to create a Facebook app, you will require a Facebook Developer Account. Currently you can transform your regular Facebook Account into an Facebook Developer Account on this URL:
https://developers.facebook.com/apps
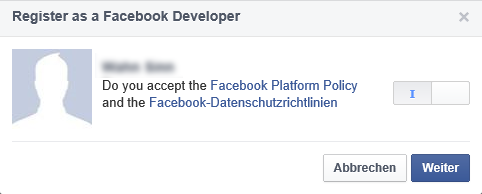
You will be asked to become a Facebook Developer:

Click on Register now to proceed with the activation of your Facebook Developer account. Read the privacy policy, then use the switch to verify your agreement. Then continue with Next.

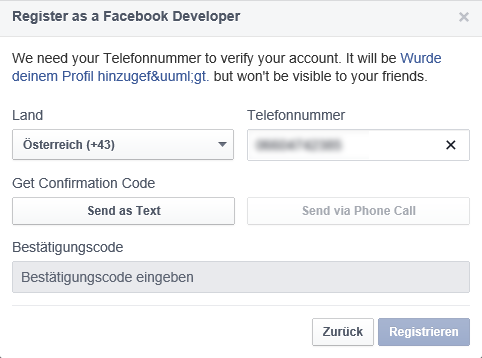
Now you will need to verify either by SMS or by a phone call. After you’ve got your confirmation code, continue with clicking on Register.

If everything went fine you should see the following message.

Your developer account is now ready to use.
Creating the Facebook App¶
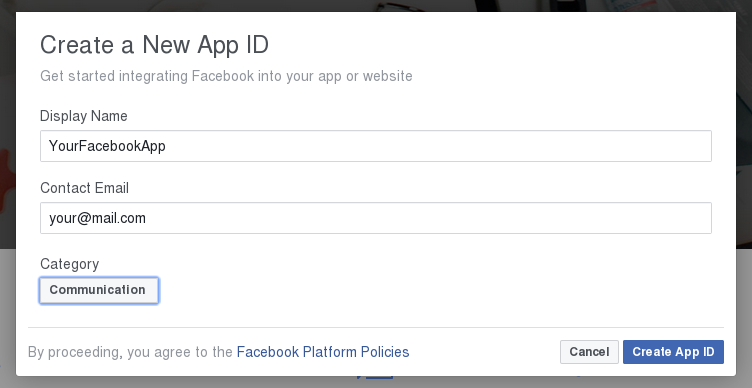
Now create a new application by clicking on My apps, Add a new App. Enter a name for your app, as well as your Email address and the Category which will be used. In this example we choose Communication.

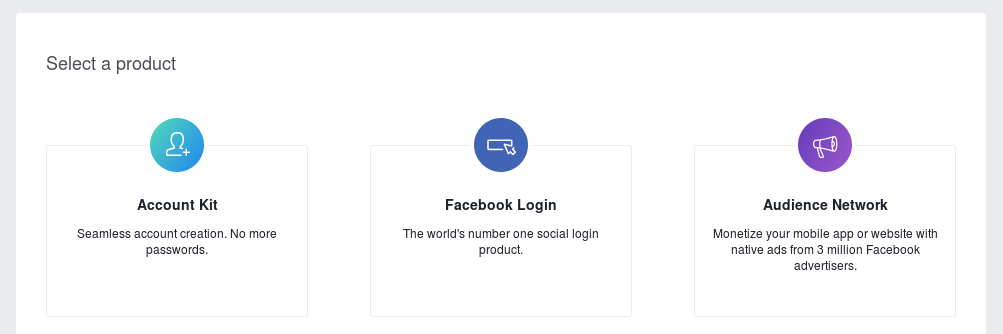
Now your new app is being created. After this was done, you are now in the configuration menu of your new app. Start the configuration by clicking on + Add Product in the navigation on the left side and select Facebook Login.

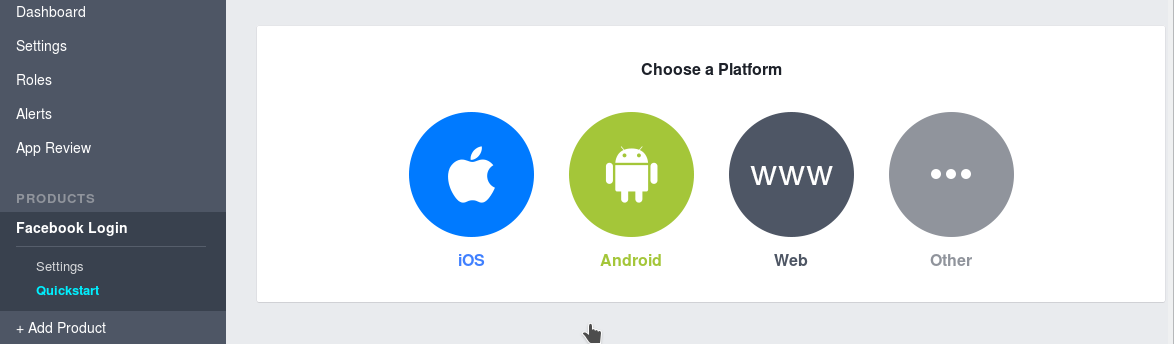
After Facebook Login was added, the following screen will appear:

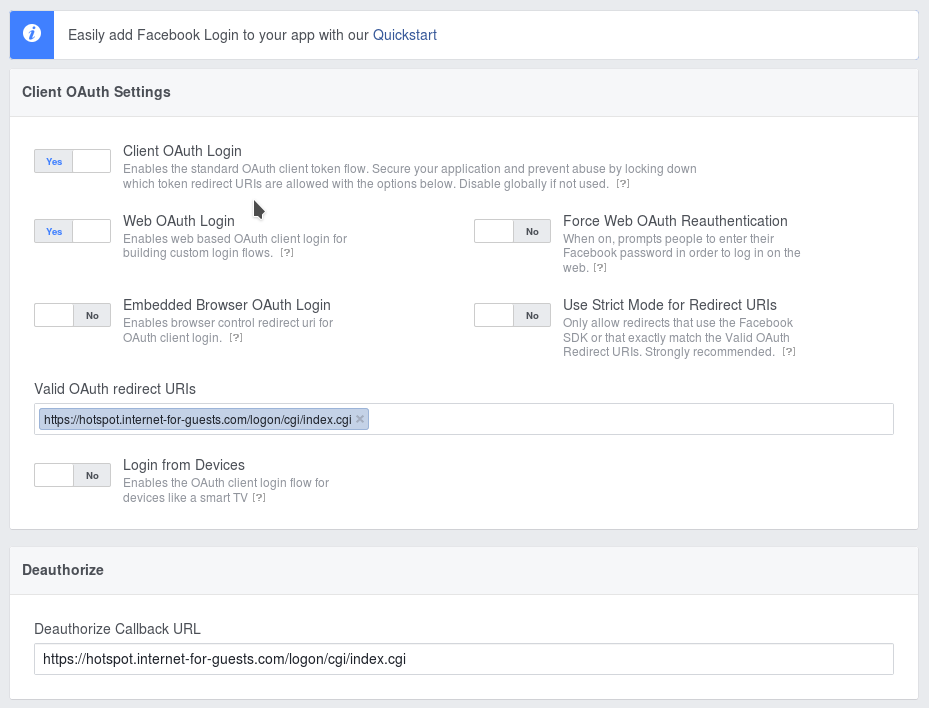
It is not neccessary to Choose a Platform here, instead proceed by swtiching directly into the new Settings menu, which can be found directly over the Quickstart navigation menu entry. This will open the Client OAuth Settings. Proceed by copying the redirect URI and the callback URL:
https://hotspot.internet-for-guests.com/logon/cgi/index.cgi
Hint
- In case you use a custom certificate on your IACBOX, pay close attention to change all URLs according to your custom hostname.

After this is done, proceed by clicking on Save Changes which can be found on the right bottom of the site.
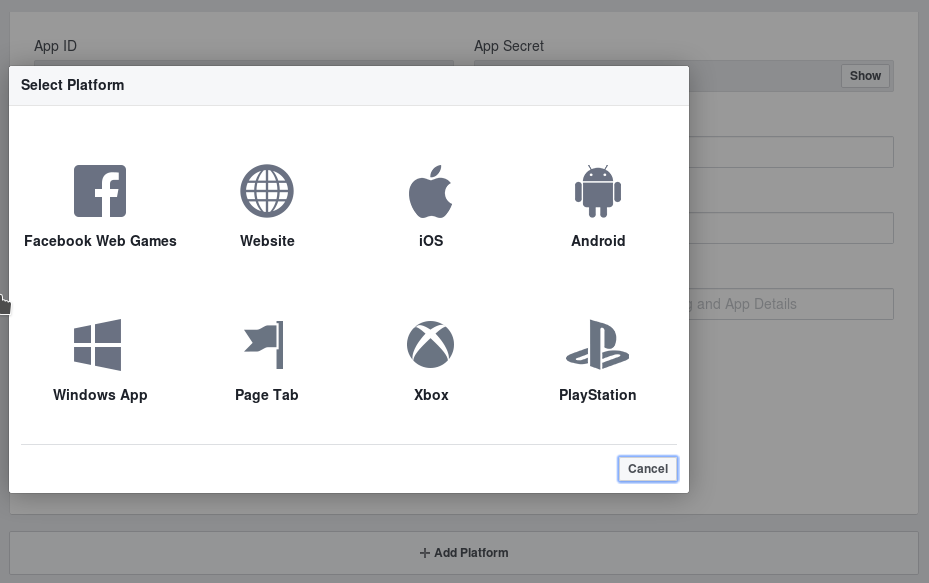
Now click on the top Settings entry in the navigation menu. This will bring you to the basic settings of your app. In here, click on + Add Platform and then select Website.

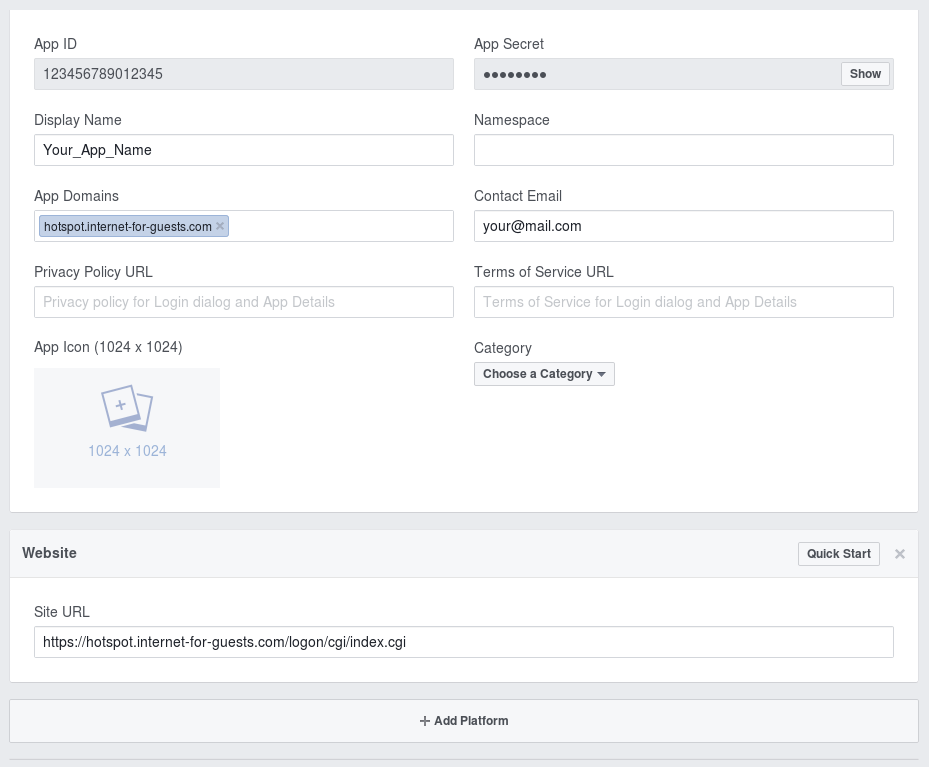
In the next step fill out your Contact Email, the Display Name of your app and the Category selection. Then fill out the fields App Domains and Site URL according to the following screenshot.
Hint
- In case you use a custom certificate on your IACBOX, pay close attention to change all URLs according to your custom hostname.

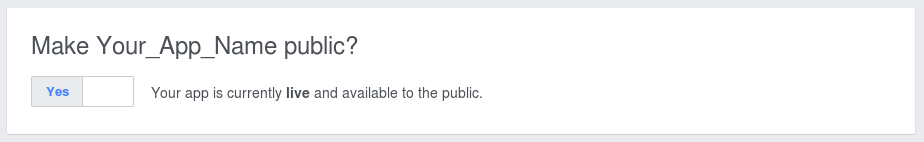
Before proceeding to the next step ensure that Save Changes was clicked. After this was done, navigate to the menu entry App Review. As a final step the Facebook app needs to be moved from the development mode into the live mode. That for, toggle the switch on top of this site to Yes like seen in following screenshot.

After confirming the question, the description text will change to:
Your app is currently live and available to the public.
IACBOX Configuration¶
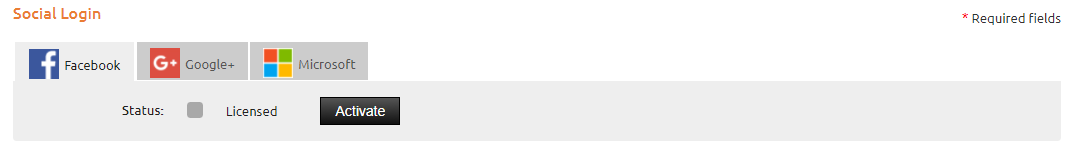
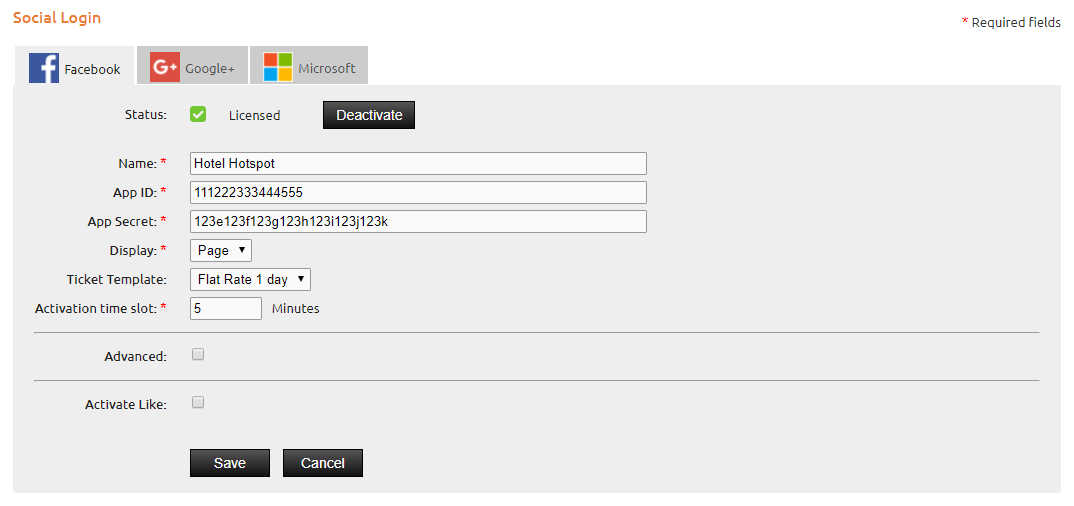
In the WebAdmin of the IACBOX navigate to Modules / Interfaces and scroll down to the Social Login section. Here you can activate Facebook.

Enter your App Name, App ID and App Secret
Hint
- You need to configure a Ticket Template to use with Social Login.

Hint
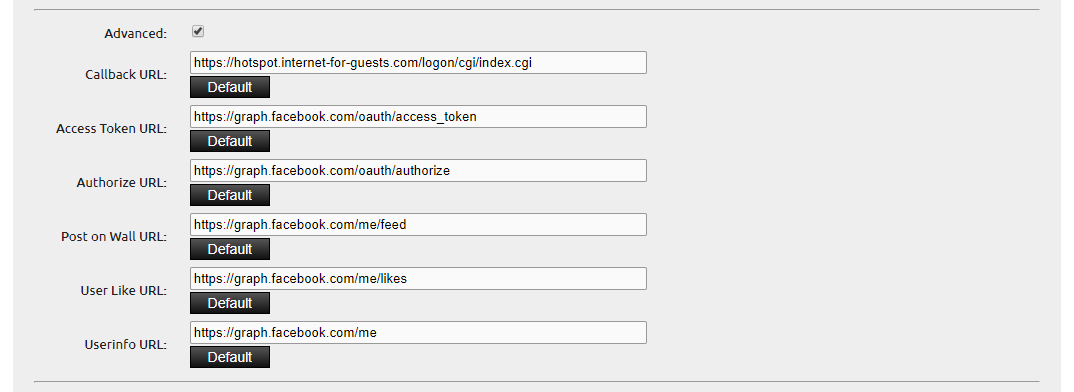
- The Advanced configuration must be altered if you use a custom certificate on the IACBOX.

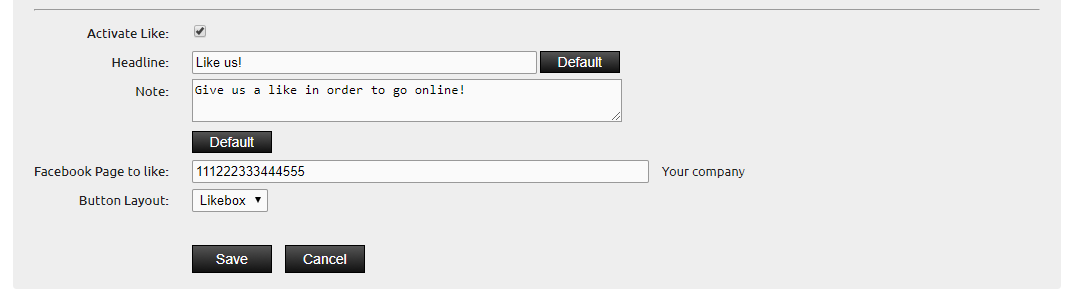
Activate Like¶
With this setting you can ask guests for a Like while they perform login with their facebook account. In case a guest revokes a Like, in the process of any re-login the guest will be asked again to like your page.

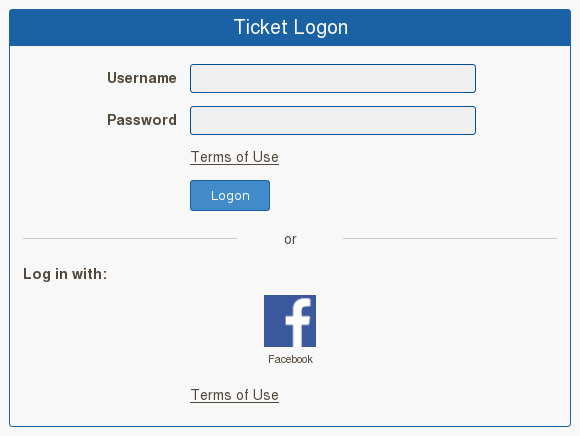
Customer Logon Page¶
On the Customer Logon Page you now are able to choose Facebook under Ticket Logon. Click on the Icon to get to the Facebook Logon Page. Note that after clicking on the Icon users can access the internet for a predefined amount of time. In this time users should:
- Log in on the Facebook Login Page

- Accept permissions which will be asked for

The amount of time in which guests do have access to the internet without logging in with their facebook account can be altered in the IACBOX facebook configuration with the input field Activation time slot.
Then optionally you can like a configured Facebook page.